移动端页面适配
2024-04-21发表于
日志⭐️ 有关移动端页面适配
什么移动端?
可以移动的设备被称之为移动端。可移动的设备包括 : 手机 , 平板电脑(pad) , kindle , 电话手表等等。但是对于开发人员来看我们目前做开发的时候大部分针对的是: 手机端, 平板端进行开发。
了解屏幕尺寸
>手机屏幕尺寸
>设计稿尺寸大小
>观察对比
通过观察手机屏幕尺寸大小和设计稿尺寸大小 , 我们能清楚的看到设计稿的尺寸要远超过设备的大小。
设计稿的尺寸与屏幕尺寸大小的比值要么是2:1 要么是3:1。
设备像素比(dpr)
>什么叫设备像素比?
手机厂商在出产设备的时候, 就已经规定了设备大小和布局尺寸大小的一个固定的比值, 这个比值是固定不变的; 这个比值的专业术语被称之为设备像素比(dpr)。
设备像素比(dpr)=物理像素/CSS像素
物理像素: 又称之为设备像素(device independent pixels): 指的是屏幕的大小尺寸, 任何设备的物理像素的数量都是固定的。
CSS像素:又称为逻辑像素,是为web开发者创造的,在CSS和javascript中使用的一个抽象的层。
当设备像素比应用在UI设计师或者是产品经理做设计的时候 , 他们的设计稿都会设置成对应手机屏幕型号的2倍或者是3倍 , 这就是在真实开发过程中我们提到的2倍图或者是3倍图的概念。
在早先的移动设备中,并没有DPR的概念。随着技术的发展,移动设备的屏幕像素密度越来越高.从iphone4开始,苹果公司推出了所谓的retina视网膜屏幕。
之所以叫做视网膜屏幕,是因为屏幕的PPI(屏幕像素密度)太高,人的视网膜无法分辨出屏幕上的像素点。iphone4的分辨率提高了一倍,但屏幕尺寸却没有变化,这意味着同样大小的屏幕上,像素多了一倍,于是DPR = 2
>视网膜屏幕(高清屏)
在桌面端,css的1个像素往往都是对应着电脑屏幕的1个物理像素。
在手机端,由于屏幕尺寸的限制,缩放是经常性的操作。设备像素(深蓝色背景)、CSS像素(半透明背景),下图表示当用户进行缩小操作时,一个设备像素覆盖了多个CSS像素。
设备像素比自苹果公司提出之后, 一直沿用至今
iphone4手机以前的手机型号, 设备像素比的比值是: dpr=1
iphone45678手机型号, 设备像素比的比值是: dpr=2
iphone678plus及以上的手机型号, 设备像素比的比值是: dpr=3
开发的时候,设计稿里面测量的大小均需要除以dpr2或者是dpr3, 所以目前的移动端以iphone手机型号为例。
移动端的视口
>布局视口(layout viewport)
布局视口是指网页的宽度,一般移动端浏览器都默认设置了布局视口的宽度。根据设备的不同,布局视口的默认宽度有可能是768px、980px或1024px等。
>视觉视口(visual viewport)
视觉视口是指用户正在看到的网站的区域,这个区域的宽度等同于移动设备的浏览器窗口的宽度,下面通过图2演示什么是视觉视口。
>理想视口(ideal viewport)
理想视口是指对设备来讲最理想的视口尺寸。采用理想视口的方式,可以使网页在移动端浏览器上获得最理想的浏览和阅读的宽度。
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />>代码释义:
移动端布局
>如何完成一个移动端布局呢?
步骤1: 确定你得设计稿出自于哪一个屏幕。(确定dpr确定设备像素比)
步骤2: 根据设备像素得比值,确定CSS像素 CSS像素=物理像素/dpr。(css像素=测量得距离/2)
步骤3: 引入理想视口。(meta标签引入)
步骤4: 引入icon图标,引入CSS样式(通过link引入)
步骤5: 编写代码 (HTML代码和CSS代码)
<body> <header>头部</header> <section>主体</section> <footer>尾部</footer> </body>* { margin: 0; padding: 0; } ul { list-style: none; } img { vertival-align: middle; } a { text-decoration: none; } input { outline: none; } /*窗口自适应*/ html,body { height: 100%; } body { display: flex; flex-direction: column; } </style>>布局中常见的单位
>> Px单位
Px是pixel的简写, 被称之为像素单位, px可以在计算机屏幕上,能达到预期的效果,在打印机和其它的高分辨率设备上,它又能取得所希望的效果, 一个像素被称之一个像素点, 这个像素点可以很大, 也可以很小, 如果这个像素点很大, 则图片画质就不清晰, 如果像素点越小, 则像素点越来越密集。
>> Pt单位
Pt是Point的简写, 被称之为磅值单位, pt是一种固定长度的度量单位, 也是一个绝对单位,他是一个能够使用测量设备测得的长度。绝对单位作用有限,因为它们不能够缩放,通常只用在已经知道是用在哪种输出媒体的情况下才使用。
>> Em单位
em是emphasize的简写, em单位名称为相对长度单位。是相对于当前对象内文本的字体尺寸, 也可以理解成, em单位是相对于当前对象, 或者是相对于当前对象的父元素的字体大小进行缩放的一个倍数;
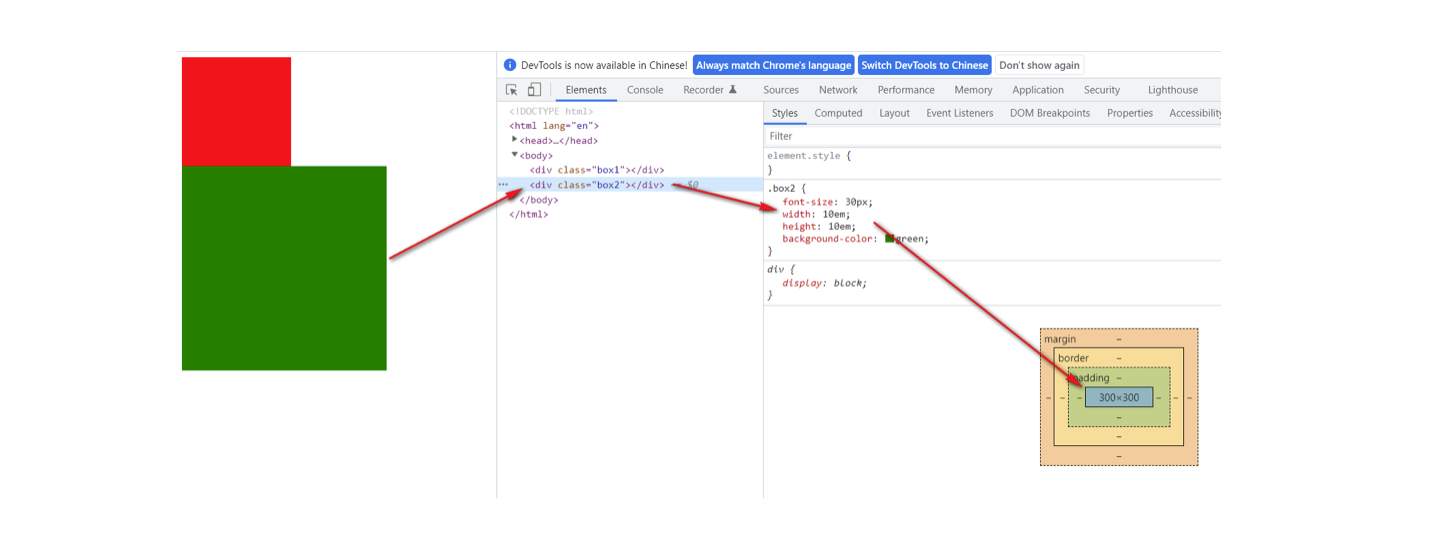
例如: 在页面开发的时候, 没有标签对象内的字体大小, 我们的宽度使用是em单位, width:10em, 则此时em单位的参照则为该元素对象的默认字体大小的10倍;(默认情况下1em=16px) 也就相当于该元素的宽度为160px; 如果标签对象内有字体大小, 字体大小为30px; 此时再次设置width:10em; 此时元素的宽度为:300px; 因为em的参照为对象内字体尺寸: 如下如所示:
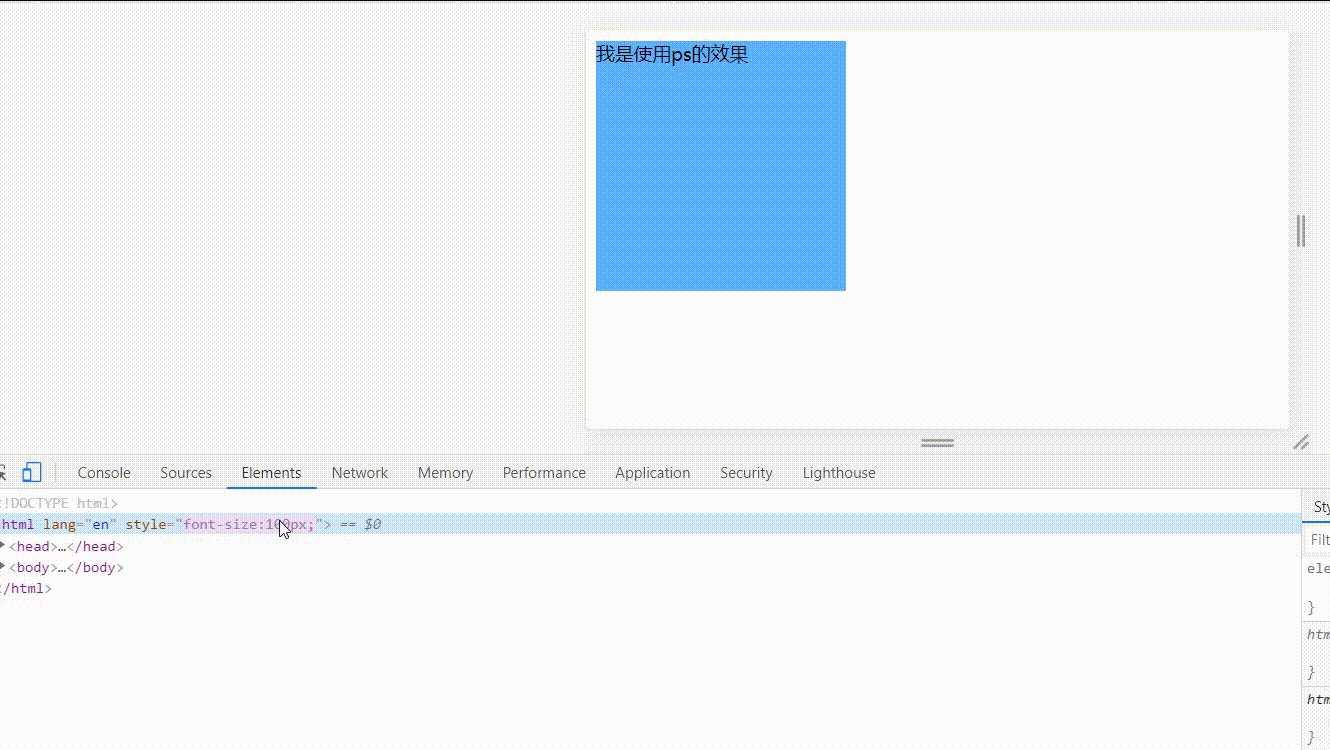
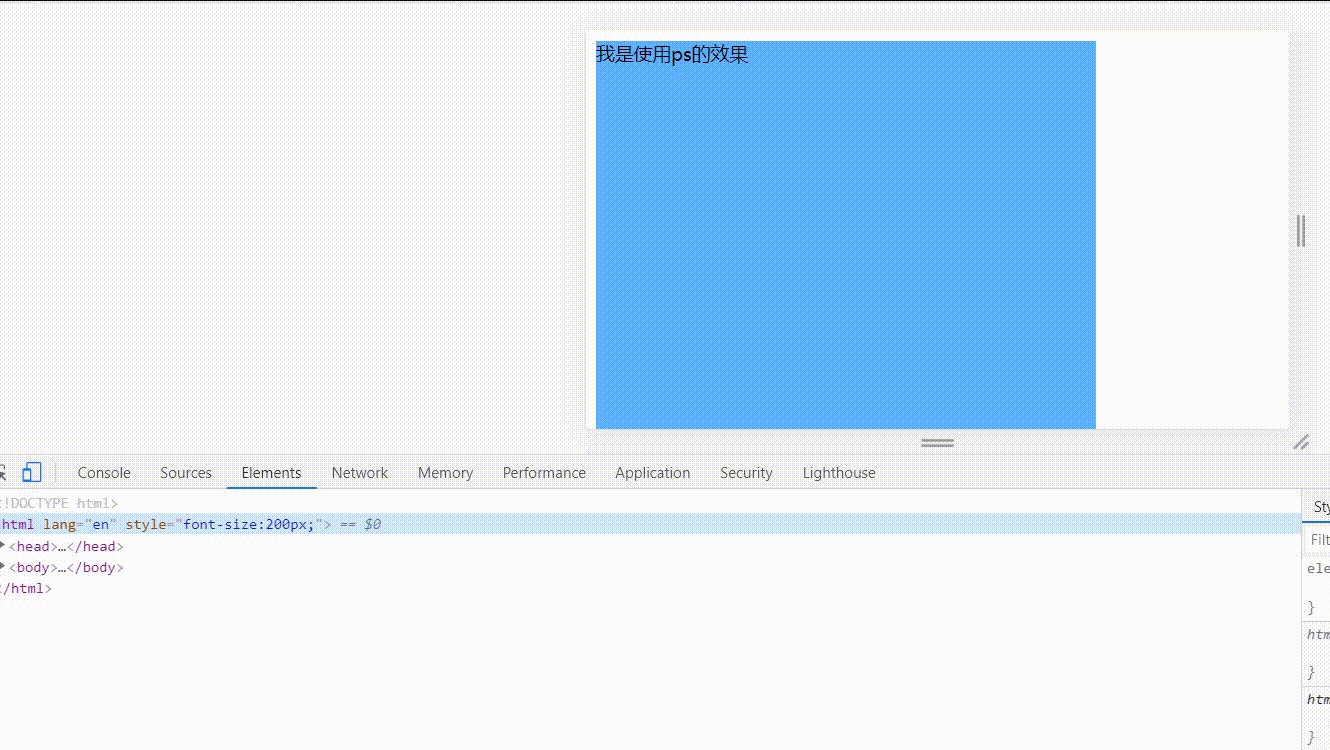
>> Rem单位
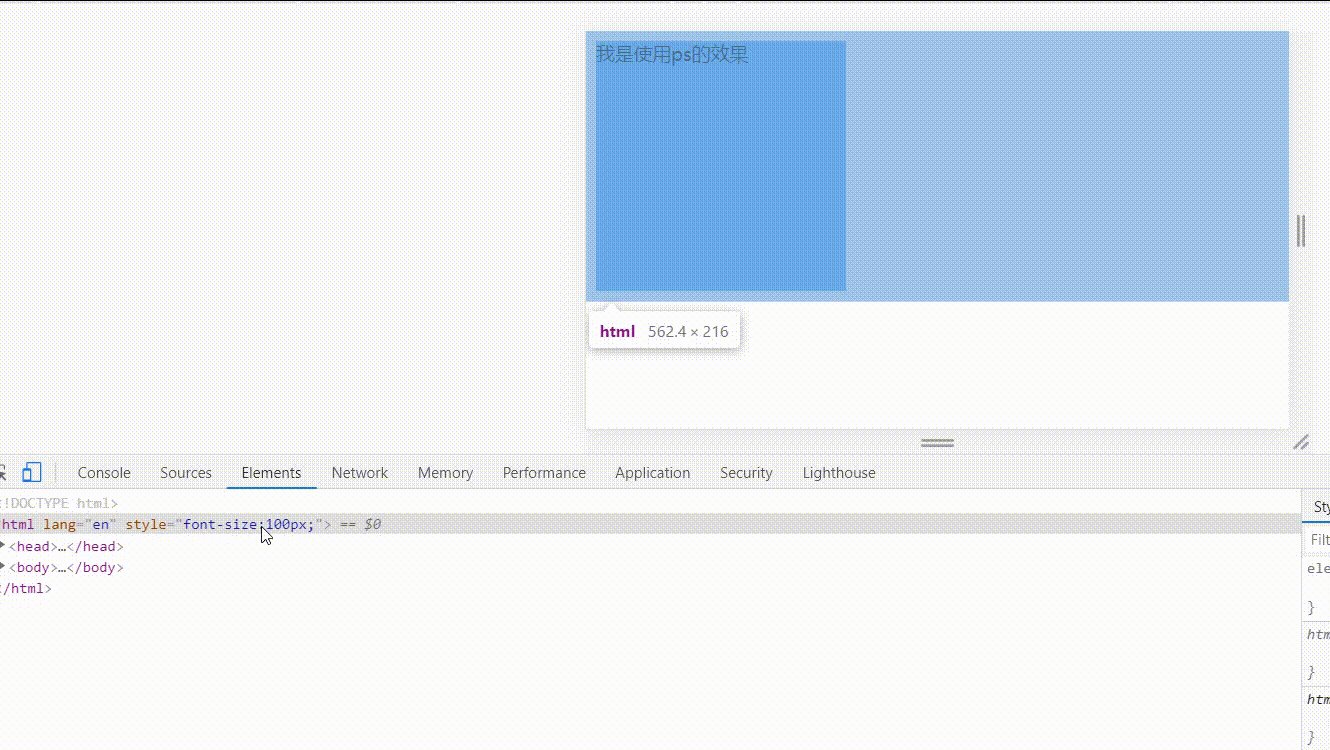
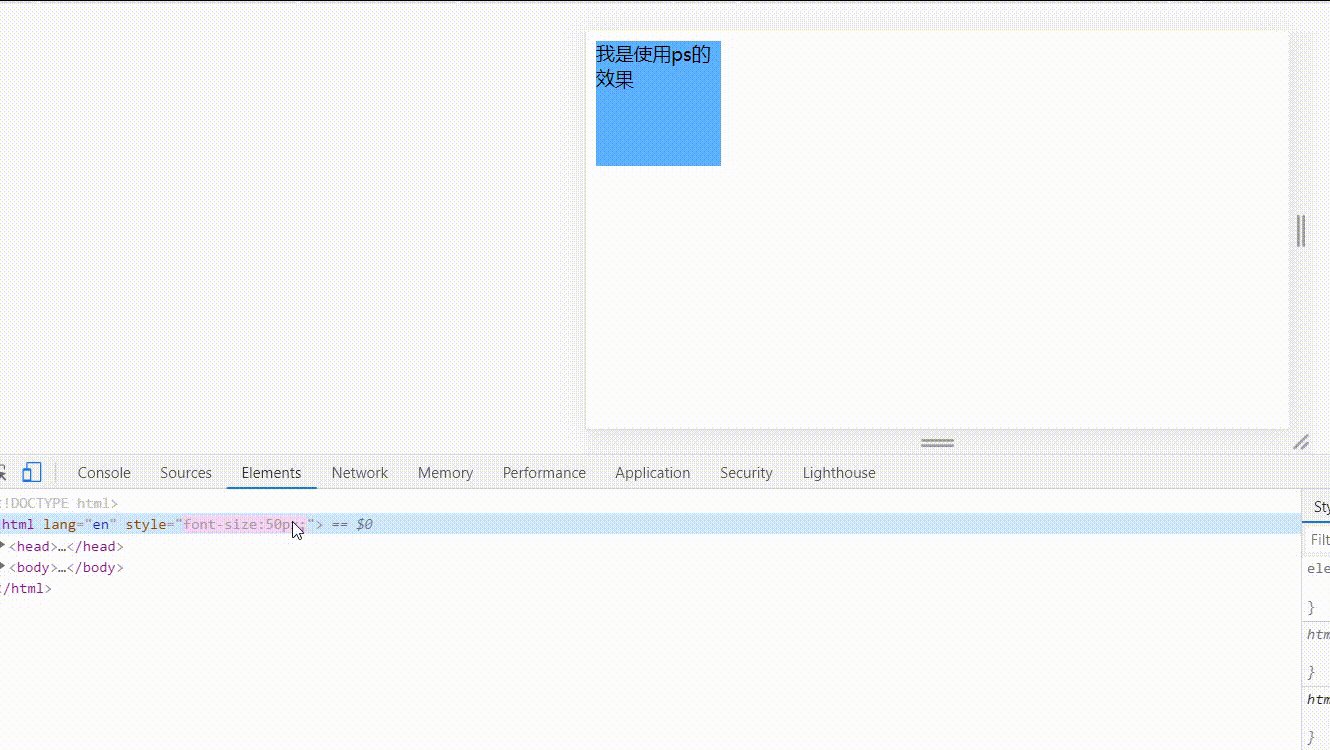
rem是css3中新增加的一个单位属性(font size of the root element),根据页面的根节点的字体大小进行转变的单位。而根节点就是节点。只要根目录字体大小发生改变, 则使用rem单位的尺寸也会发生改变(如下图)
对rem单位的简单换算:
通常情况下:为了方便计算, 我们可以调整根目录字体大小: 变成整数或者是10的倍数更加方便计算:font-size:50px
例如:移动端页面开发的过程中, 我们经常为了达到伸缩性的布局, 会使用rem单位做开发, 开发过程中, 我们需要讲UI设计师给到的原始设计稿中测量的单位/dpr,然后再次除以根目录字体大小然后转换成rem单位
例如: iphone7 设计稿中测量的距离为300px,我们需要讲300px转换成人单位: 300/2(dpr)/50px=300/100=3rem; 这样直接就相当于测量的距离直接除以100,向前推两位小数点,方便计算。
>> Vw和vh单位
想要了解vw和vh单位我们得才能够两个单位的基本概念入手;Vw是viewport width的简写; 代表的是视口的宽度;Vh是viewport height的简写; 代表的是视口的高度。
那么到底什么是视口呢?
在这视口指的是观看区域的窗口的大小, 也就是代表PC和手机端屏幕的尺寸大小. 在这里 100vw代表了一个完整的视口的宽度 1vw则代表了视口宽度的百分之一; 100vh代表了一个完整的视口的高度 1vh则代表了视口高度的百分之一。
使用vh和vh的优点是?:
我们能完全的制作一个可伸缩性的布局, 会根据屏幕的大小改变布局的比例缩放;如下图所示(动图)
>> vmin和vmax单位
vmin和vmax代表的是视口宽度和视口高度中的最小值和最大值, 这两个单位的参照仍然是视口。vmin: 视口宽度 vw 和高度 vh 两者之间的最小值;vmax: 视口宽度 vw 和高度 vh 两者之间的最大值。
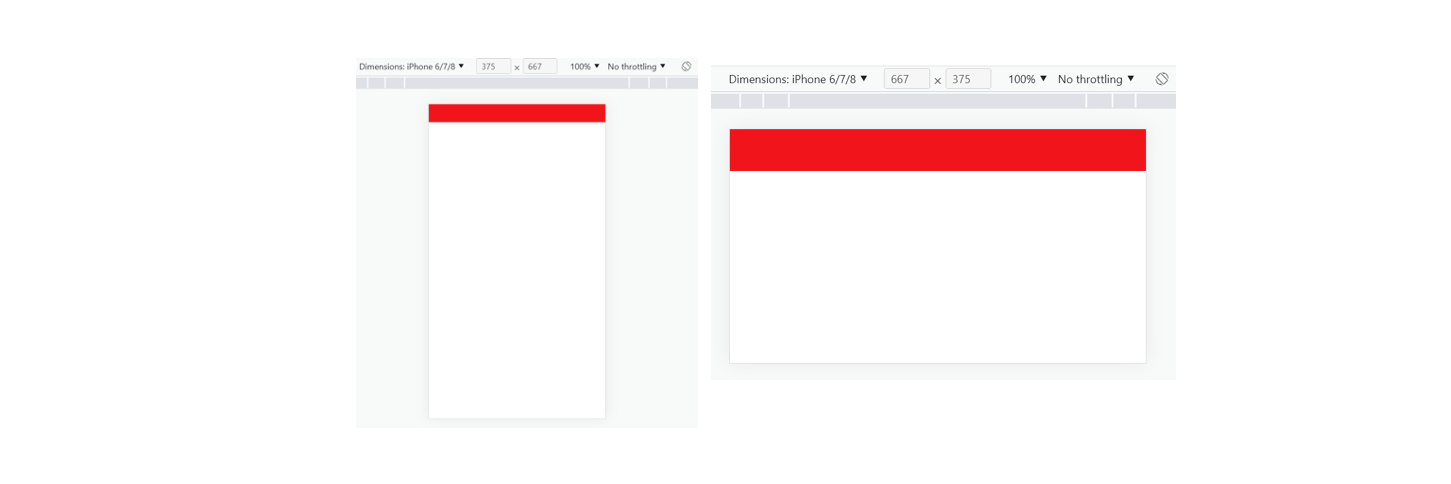
这里需要考虑的是横屏还是竖屏样式; 如下图所示: 如果我们使用的是height使用的是vw单位, 无论横屏和竖屏参照的均为视口的宽度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding:0; } .box1{ height:10vw; background-color: red; } </style> </head> <body> <div class="box1"></div> </body> </html>
如果真是开发的时候使用vw单位横屏,头部占据的位置会比较大;内容区域比较少;
为了解决这一问题: 我们可以使用vmin和vmax单位, 以视口宽度和高度中的最小和最大值为参照完美解决这一问题。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .box1 { height: 10vmin; background-color: red; } </style> </head> <body> <div class="box1"></div> </body> </html>
49
7
20
19608
文章目录