CSS3 -2 | 学习记录
2024-03-05发表于
CSS⭐️ 有关CSS3的学习总结
CSS3
> CSS3 是 CSS2 的升级版本,它在 CSS2 的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题。
> CSS3 在未来会按照模块化的方式去发展:
CSS3 新特性:
> 新增了 更加实用的选择器 ,例如:动态伪类选择器、目标伪类选择器、伪元素选择器等等。
> 新增了 更好的视觉效果 ,例如:圆角、阴影、渐变等。
> 新增了 丰富的背景效果 ,例如:支持多个背景图片,同时新增了若干个背景相关的属性。
> 新增了全新的布局方案 —— 弹性盒子。
> 新增了 Web 字体,可以显示用户电脑上没有安装的字体。
> 增强了颜色,例如: HSL 、 HSLA 、 RGBA 几种新的颜色模式
> 新增 opacity 属性来控制 透明度。
> 增加了 2D 和 3D 变换,例如:旋转、扭曲、缩放、位移等。
> 增加 动画与过渡效果 ,让效果的变换更具流线性、平滑性。
......
过渡
在不使用 Flash 动画, 或不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。
> transition-property
作用:定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会有过渡的效果。
常用值如下
注意:
不是所有的属性都能过渡,值为数字、或者值能转为数字的属性,都支持过渡,否则不支持过渡。
常见的支持过渡的属性有:颜色、长度值、百分比、z-index、opacity、2D变换属性、3D变换属性、阴影。
> transition-duration
作用:设置过渡的持续时间,即:一个状态过渡到另一个状态耗时多久。
常用值如下
> transition-delay
作用:指定开始过渡的延迟时间,点位:s 或 ms。
> transition-timeing-fuction
作用:设置过渡的类型。
常用值如下
在线制作贝塞尔曲线:https://cubic-bezier.com
> transition复合属性
如果设置了一个时间,表示 duration;
如果设置了2个时间,第1个是 duration,第2个是 delay;没有顺序要求。
动画
> 什么是帧?
一段动画,就是一段时间内连续播放 n 个画面,每一张画面,我们管它叫做”帧“。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样时间内播放的帧数越多,画面看起来越流畅。
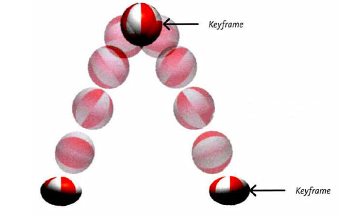
> 什么是关键帧?
关键帧是指:在构成一段动画的若干帧中,起到决定作用的帧。
> 动画的基本作用
第一步:定义关键帧(定义动画)
简单定义方式:
/*写法一*/ @keyframes 动画名 { from { /*property1:value1*/ /*property2:value2*/ } to { /*property1:value1*/ } }完整定义方式:
@keyframes 动画名 { 0% { /*property1:value1*/ } 20% { /*property1:value1*/ } 40% { /*property1:value1*/ } 60% { /*property1:value1*/ } 80% { /*property1:value1*/ } 100% { /*property1:value1*/ } }
第二步:给元素应用动画,用到的属性如下:
.box { /* 指定动画 */ animation-name: testKey; /* 设置动画所需时间 */ animation-duration: 5s; /* 设置动画延迟 */ animation-delay: 0.5s; }
动画的其他属性
> animation-timing-funciton
设置动画的类型,常用值如下
> animation-iteration-count
指定动画的播放次数,常用值如下
> animation-direction
指定动画方向,常用值如下
> animation-fill-mode
设置动画之外的状态
> animation-play-state
设置动画的播放状态,常用值如下
> 动画的复合属性
只设置一个时间表示 duration,设置两个时间分别是:duration 和 delay,其他属性没有数量和顺序的要求
.inner { animation: atguigu 3s 0.5s linear 2 alternate-reverse forwards; }备注:animation-paly-state 一般单独使用。
多列布局
> column
作用:专门用于实现类似于报纸的布局。
常用属性如下
伸缩盒模型
> 伸缩盒模型简介
2019 年,W3C提出了一种新的盒子模型 —— Flexible Box (伸缩盒模型,又称:弹性盒子)。
它可以轻松的控制:元素分布方式、元素对齐方式、元素视觉顺序...
截止目前,除了在部分 IE 浏览器不支持,其他浏览器均已全部支持。
伸缩盒模型的出现,逐渐演变出了一套新的布局方案 —— Flex 布局
小贴士:
传统布局是指:基于传统盒状模型,主要靠:display 属性 + position 属性 + float 属性。
flex 布局目前在移动端应用比较广泛,因为传统布局不能很好的呈现在移动设备上。
> 伸缩容器与项目
伸缩容器:开启了 flex 的元素,就是:伸缩容器
1、给元素设置:display:flex 或 display:inline-flex ,该元素就变成了伸缩容器。
2、display:inline-flex 很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。
3、一个元素可以同时是:伸缩容器、伸缩项目。
伸缩项目:伸缩容器所有子元素自动成为了:伸缩项目。
1、仅伸缩容器的子元素成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。
2、无论原来是那种元素(块、行内快、行内),一旦成为了伸缩项目,全都会“模块化”。
> 主轴与侧轴
主轴:伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(起点到终点)
侧轴:与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(起点到终点)
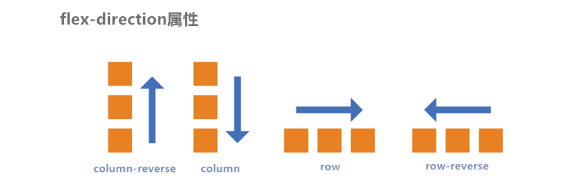
> flex-direciton 主轴方向
属性名:flex-direciton
常用值如下:
注意:改变了主轴的方向,侧轴方向也随之改变。
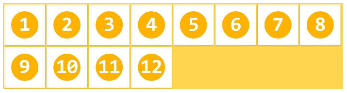
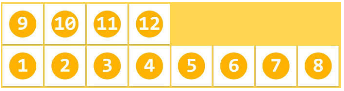
> flex-wrap 主轴转换方式
属性名:flex-wrap
常用值如下:
> flex-flow 复合属性
flex-flow 是一个复合属性,复合了 felx-direction 和 felx-warp 两个属性。值没有顺序要求
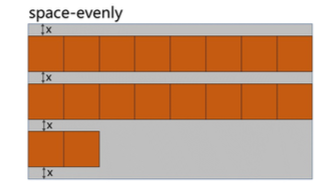
flex-flow:row wrap;> justify-content 主轴的对其方式
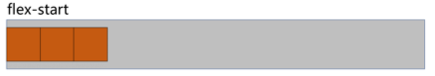
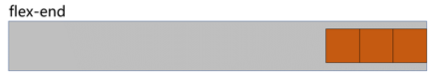
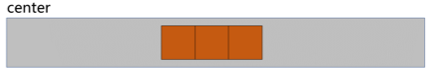
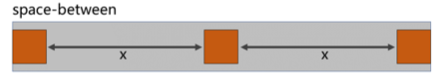
属性名:justify-content
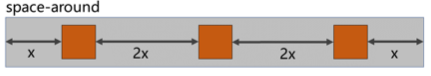
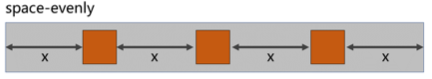
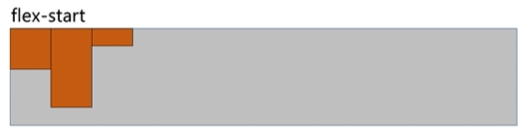
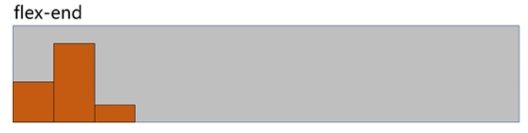
常用值如下:
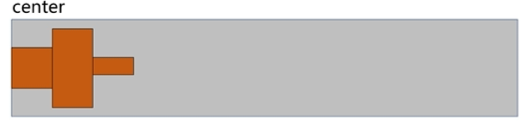
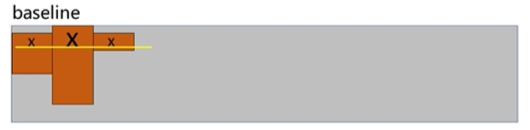
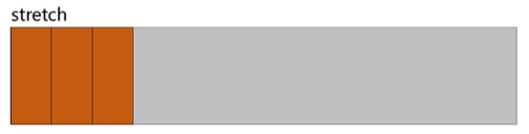
> 侧轴对齐方式
> align-items 一行的情况
所需属性:align-items
常用值如下:
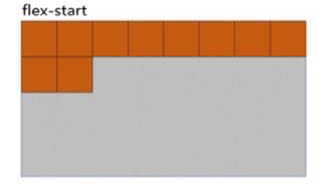
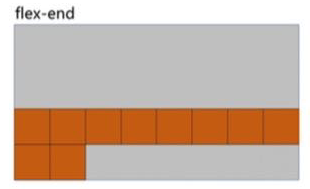
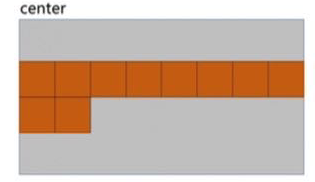
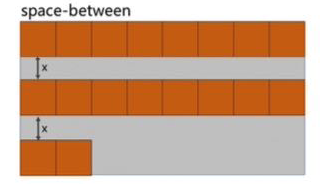
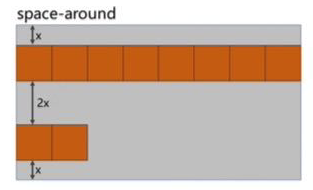
> algin-content 多行的情况
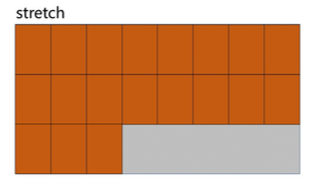
所需属性:algin-content
常用值如下:
> flex 实现水平垂直居中
方法一:父容器开始 flex 布局,随后使用 justify-content 和 align-items 实现水平垂直居中
.outer { width: 400px; height: 400px; background-color: #888; display: flex; justify-content: center; align-items: center; } .inner { width: 100px; height: 100px; background-color: orange; }
方法二:父容器开启 flex 布局,随后子元素 margin:auto
.outer { width: 400px; height: 400px; background-color: #888; display: flex; } .inner { width: 100px; height: 100px; background-color: orange; margin: auto; }> 伸缩性
>> flex-bais
概念:flex-basis 设置的是主轴方向的基准长度,会让宽度或高度失效
备注:主轴横向:宽度失效;主轴纵向:高度失效
>> flex-grow (伸)
概念:flex-grow 定义伸缩项目的放大比例,默认为 0,即:纵使主轴存在剩余空间,也不拉伸
规则:
1、若所有伸缩项目的 flex-grow 值都为 1,则:它们将等分剩余空间
2、若三个伸缩项目的 flex-grow 值分别为:1、2、3,则:分别瓜分到 1/6、2/6、3/6 的空间
>> flex-shrink (缩)
概念:flex-shrink 定义了项目的压缩比例,默认为 1,即:如果空间不足,该项目将会缩小。
收缩项目的计算,略微负值一点,比如说:
三个收缩项目,宽度分别为:200px、300px、200px,它们的 flex-shrink 值分别为 1、2、3; 若想刚好容下三个项目,需要总宽度为 700px,但目前容器只有 400px,还差300px, 所以每个人都要收缩一下才可以放下,具体收缩的值,这样计算: 1、计算分母:(200*1)+(300*2)+(200*3)= 1400 2、计算比例: 项目一:(200×1) / 1400 = 比例值1 项目二:(300×2) / 1400 = 比例值2 项目三:(200×3) / 1400 = 比例值3 3. 计算最终收缩大小: 项目一需要收缩: 比例值1 × 300 项目二需要收缩: 比例值2 × 300 项目三需要收缩: 比例值3 × 300> flex复合属性
flex 是复合属性,复合了 flex-grow、flex-shrink、flex-basis 三个属性,默认值为 0 1 auto。
如果写 flex:1 1 auto ,则可简写为 flex:auto
如果写 flex:1 1 0 ,则可简写为:flex:1
如果写 flex:0 0 auto ,则可简写为:flex:none
如果写 flex:0 1 auto ,则可简写为:flex:0 auto —— 即 flex 初始值
> order 项目排序
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0
> align-self 单独对齐
通过 align-self 属性,可以单独调整某个伸缩项目的对齐方式
默认值为 auto ,表示继承父元素的 align-items 属性。
响应式布局
> 媒体类型
> 媒体特性
> 运算符
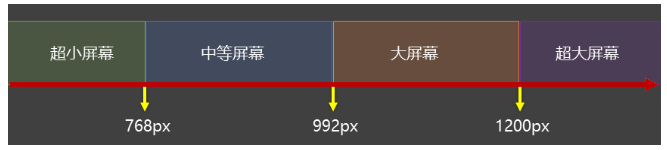
> 常用阈值
在实际开发中,会将屏幕划分成几个区间,例如:
> 结合外部样式的用法
用法一:
<link rel="stylesheet" media="具体的媒体查询" href="mystylesheet.css">
用法二:
@media screen and (max-width:768px) { /*CSS-Code;*/ } @media screen and (min-width:768px) and (max-width:1200px) { /*CSS-Code;*/ }
BFC
> 什么是 BFC
W3C 上对于 BFC 的定义
原文:
Floats, absolutely positioned elements, block containers (such as inline-blocks, table- cells, and table-captions) that are not block boxes, and block boxes with 'overflow' other than 'visible' (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
译文:
浮动、绝对定位元素、不是块盒子的块容器(如 、 table-cells 和 table-captions ),以及 overflow 属性的值除 以外的块盒,将为其内容建立新的块格式化上下文。
MSN 上对于 BFC 的定义
块格式化上下文(Block Formatting Context,BFC) 是 Web 页面的可视 CSS 渲染的一部分, 是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
更加通俗的描述:
1. BFC 是 Block Formatting Context ( 块级格式上下文 ),可以理解成元素的一个 “特异功能”。
2. 该 “特异功能”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该“特异功能”被激活。
3. 所谓激活“特异功能”,专业点说就是:该元素创建了 BFC (又称:开启了 BFC )。
> 开启了 BFC 能解决什么问题
元素开启 BFC 后,其子元素不会再产生 margin 塌陷问题。
元素开启 BFC 后,自己不会被其他浮动元素所覆盖。
元素开启 BFC 后,就算其子元素浮动,元素自身高度也不会塌陷。
> 如何开启 BFC
根元素
浮动元素
绝对定位、固定定位元素
行内块元素
表格单元格:table、thead、tbody、tfoot、th、td、tr、caption
overflow 的值 visible 的块元素
伸缩项目
多列容器
column-span 为 all 的元素(即使该元素没有包裹在多列容器中)
display 的值,设置为 flow-root
49
7
20
19604
文章目录