CSS3 - 1 | 学习记录
2024-03-02发表于
CSS⭐️ 有关CSS3的学习总结
CSS3
> CSS3 是 CSS2 的升级版本,它在 CSS2 的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题。
> CSS3 在未来会按照模块化的方式去发展:
CSS3 新特性:
> 新增了 更加实用的选择器 ,例如:动态伪类选择器、目标伪类选择器、伪元素选择器等等。
> 新增了 更好的视觉效果 ,例如:圆角、阴影、渐变等。
> 新增了 丰富的背景效果 ,例如:支持多个背景图片,同时新增了若干个背景相关的属性。
> 新增了全新的布局方案 —— 弹性盒子。
> 新增了 Web 字体,可以显示用户电脑上没有安装的字体。
> 增强了颜色,例如: HSL 、 HSLA 、 RGBA 几种新的颜色模式
> 新增 opacity 属性来控制 透明度。
> 增加了 2D 和 3D 变换,例如:旋转、扭曲、缩放、位移等。
> 增加 动画与过渡效果 ,让效果的变换更具流线性、平滑性。
......
私有前缀
> W3C 标准所提出的某个 CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。
> 查询 CSS3 兼容性的网站: https://caniuse.com/
> 常见浏览器私有前缀
新增长度单位
> rem 根元素字体大小的倍数,只与根元素字体大小有关
> vw 视口宽度的百分之多少 10vw 就是视口宽度的 10%
> vh 视口高度的百分之多少 10vh 就是视口高度的 10%
> vmax 视口宽高中大的那个的百分之多少。(了解即可)
> vmin 视口宽高中小的那个的百分之多少。(了解即可)
新增颜色设置方式
CSS3 新增了三种颜色设置方式,分别是: rgba 、 hsl 、 hsla 。
新增选择器
CSS3 新增的选择器有:动态伪类、目标伪类、语言伪类、 UI 伪类、结构伪类、否定伪类、伪元素。
新增盒模型相关属性
> box-sizing 怪异盒模型
使用 box-sizing 属性可以设置盒模型的两种类型
> resize 调整盒子大小
使用 resize 属性可以控制是否允许用户调节元素尺寸
> box-shadow 盒子阴影
使用 box-shadow 属性为盒子添加阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
各个值的含义
默认值:box-shadow:none 表示没有阴影
示例:
/* 写两个值,含义:水平位置、垂直位置 */ box-shadow: 10px 10px; /* 写三个值,含义:水平位置、垂直位置、颜色 */ box-shadow: 10px 10px red; /* 写三个值,含义:水平位置、垂直位置、模糊值 */ box-shadow: 10px 10px 10px; /* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */ box-shadow: 10px 10px 10px red; /* 写五个值,含义:水平位置、垂直位置、模糊值、外延值、颜色 */ box-shadow: 10px 10px 10px 10px blue; /* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */ box-shadow: 10px 10px 20px 3px blue inset;> opacity 不透明度
opacity 属性能为整个元素添加透明效果, 值是 0 到 1 之间的小数, 0 是完全透明, 1 表示完全不透明。
> opacity 与 rgba 的区别?
opacity 是一个属性,设置的是整个元素(包括元素里的内容)的不透明度。
rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度。
新增背景属性
> background-origin
作用:设置背景图的原点
语法
> background-clip
作用:设置背景图的向外裁剪的区域
语法:
> background-size
作用:设置背景图的尺寸
语法
> background 复合属性
语法:
background: color url repeat position / size origin clip
注意:
1、origin 和 clip 的值如果一样,如果只写一个值,则 origin 和 clip 都设置;如 果设置了两个值,前面的是 ,后面的 clip 。
2. size 的值必须写在 值的后面,并且用 / 分开。
> 多背景图
CSS3 允许元素设置多个背景图片
/* 添加多个背景图 */ background: url(../images/bg-lt.png) no-repeat, url(../images/bg-rt.png) no-repeat right top, url(../images/bg-lb.png) no-repeat left bottom, url(../images/bg-rb.png) no-repeat right bottom;
新增边框属性
> border-radius 边框圆角
在 CSS3 中,使用 border-radius 属性可以将盒子变为圆角。
同时设置四个角的圆角:
border-radius:10px;
分开设置每个角的圆角:(几乎不用):
分开设置每个角的圆角,综合写法(几乎不用):
border-raidus: 左上角x 右上角x 右下角x 左下角x / 左上y 右上y 右下y 左下y> 边框外轮廓(了解)
新增文本属性
> text-shadow 文本阴影
在 CSS3 中,我们可以使用 text-shadow 属性给文本添加阴影。
语法:
text-shadow: h-shadow v-shadow blur color;> white-space 文本换行
在 CSS3 中,我们可以使用 white-space 属性设置文本换行方式。
常用值如下:
> text-overflow 文本溢出
在 CSS3 中,我们可以使用 text-overflow 属性设置文本内容溢出时的呈现模式。
常用值如下:
> text-decoration文本修饰
CSS3 升级了 text-decoration 属性,让其变成了复合属性
text-decoration: text-decoration-line || text-decoration-style || text-decoration-color
子属性及其含义
> -webkit-text 文本描边
注意:文字描边功能仅 webkit 内核浏览器支持
CSS3 新增渐变
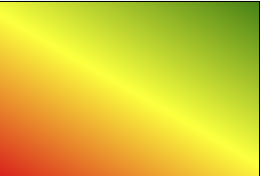
> linear-gradient 线性渐变
多个颜色之间的渐变,默认从上到下渐变
background-image: linear-gradient(red,yellow,green);
使用关键词设置线性渐变的反向
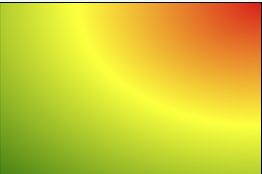
background-image: linear-gradient(to top,red,yellow,green); background-image: linear-gradient(to right top,red,yellow,green);
使用角度设置线性渐变的方向
background-image: linear-gradient(30deg,red,yellow,green);
调整开始渐变的位置
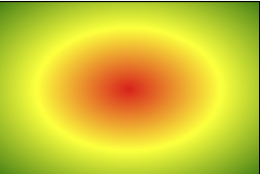
background-image: linear-gradient(red 50px,yellow 100px ,green 150px);> linear-gradient 径向渐变
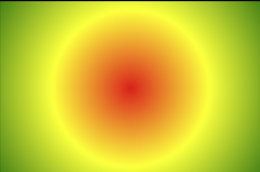
多个颜色之间的渐变,默认从圆心四散(注意:不一定是正圆,要看容器本身宽高比)
background-image: radial-gradient(red,yellow,green);
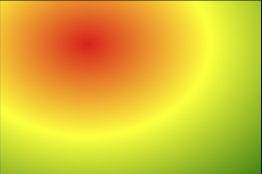
使用关键词调整渐变圆的圆心位置
background-image: radial-gradient(at right top,red,yellow,green);
使用像素值调整渐变圆的圆心位置
background-image: radial-gradient(at 100px 50px,red,yellow,green);
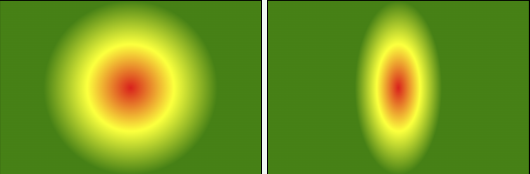
调整渐变形状为正圆
background-image: radial-gradient(circle,red,yellow,green);
调整形状的半径
background-image: radial-gradient(100px,red,yellow,green); background-image: radial-gradient(50px 100px,red,yellow,green);
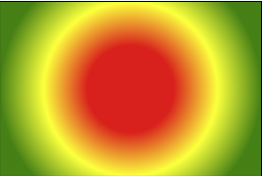
调整开始渐变的位置
background-image: radial-gradient(red 50px,yellow 100px,green 150px);> linear-gradient 重复渐变
无论线性渐变,还是径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
使用 repeating-linear-gradient 进行重复线性渐变,具体参数同 linear-gradient 。
使用 repeating-radial-gradient 进行重复径向渐变,具体参数同 linear-gradient 。
> 渐变小案例
Web 字体
> 基本用法
可以通过 @font-face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
语法 (简写样式)
@font-face { font-family: "微软雅黑"; src: url('./微软雅黑.ttf'); }
语法 (高兼容样式)
@font-face { font-family: "waou"; font-display: swap; src: url('webfont.eot'); /* IE9 */ src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('webfont.woff2') format('woff2'), url('webfont.woff') format('woff'), /* chrome、firefox */ url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari,Android*/ url('webfont.svg#webfont') format('svg'); /* iOS 4.1- */ }> 定制字体
中文的字体文件很大,使用完整的字体文件不现实,通常针对某几个文字进行单独定制。
可使用阿里 Web 字体定制工具:https://www.iconfont.cn/webfont
> 字体图标
相比图片更加清晰。
灵活性高,更方便改变大小、颜色、风格等。
兼容性好,IE 也能支持。
字体图标的具体使用方式,每个平台不尽相同,最好参考平台使用指南。
阿里图标官网地址: https://www.iconfont.cn/
2D变换
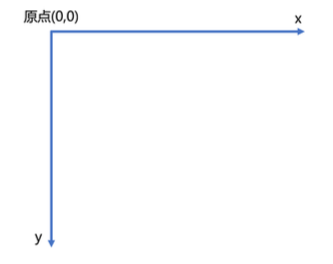
前提:二维坐标系如下图所示:
> transform 2D位移
2D位移可以改变元素的位置,具体使用方式如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,相关可选值如下:
> transform 2D缩放
2D缩放是指:让元素放大或缩小,具体使用方式如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,相关可选值如下:
> transform 2D旋转
2D旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,相关可选值如下:
> 2D扭曲(了解)
2D扭曲是指:让元素在二维平面内被“拉扯”,进而“走形”,实际开发中几乎不用,了解即可,具体使用方法如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,相关可选值如下:
> transform 多重变换
多个变换,可以使用同一个 transform 来编写。
transform: translate(-50%, -50%) rotate(45deg);注意点:多重变换时,建议最后旋转。
> transform-origin 变换原点
元素变换时,默认的原点是元素的中心,使用 transform-origin 可以设置变换的原点。
修改变换原点对位移没有影响,对旋转和缩放会产生影响。
如果提供两个值,第一个用于横坐标,第二个用于纵坐标。
如果只提供一个,若是像素值,表示横坐标,纵坐标取 50%,如果是关键词,则另一个坐标取 50%
3D变换
> transform-style 开启3D空间
重要原则:元素进行3D变换的首要操作:父元素必须开启3D空间。
使用 transform-style 开启3D空间,可选值如下:
> prespective 设置景深
何为景深?—— 指定观察者与 z=0 平面的距离,能让发生 3D 变化的元素,产生透视效果,看起来更加立体。
使用 prespective 设置景深,可选值如下:
> perspective-origin 透视点位置
所谓透视点位置,就是观察者位置;默认的透视点在元素的中心。
使用 perspective-origin 设置观察者位置(透视点的位置),例如:
/* 相对坐标轴往右偏移400px, 往下偏移300px(相当于人蹲下300像素,然后向右移动400像素看元素) */ perspective-origin: 400px 300px; !注意:通常情况下,我们不需要调整透视点的位置!> transform 3D位移
3D 位移是在 2D 位移的基础上,可以让元素沿 Z 轴位移,具体使用方法如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,3D 相关可选值如下:
> transform 3D旋转
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,3D 相关可选值如下:
> transform 3D缩放
3D 缩放是在 2D 缩放的基础上,可以让元素沿着 z 轴缩放,具体使用方式如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,3D 相关可选值如下:
> transform 多重变换
多个变化,可以同时使用一个 transform 来编写。
transform: translateZ(100px) scaleZ(3) rotateY(40deg);注意点:多重变换时,建议最后旋转。
> backface-visibility 背部可见性
使用 backface-visibility 指定元素背面,在面向用户时是否可见,常用值如下:
49
7
20
19604
文章目录