引入必要的文件
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" />修改样式
<style>
.swiper-pagination-bullet {
width: 25px;
height: 5px;
border-radius: 5px;
background-color: rgba(255, 255, 255, 0.5);
transition: all 0.3s ease;
}
.swiper-pagination-bullet-active {
background-color: #3B82F6 !important;
width: 35px;
}
</style>html代码
<div class="swiper mySwiper mb-12 rounded-lg overflow-hidden shadow-lg">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="https://source.unsplash.com/random/1200x400?nature" alt="Banner 1" class="w-full h-64 object-cover">
<div class="absolute inset-0 bg-black bg-opacity-40 flex items-center justify-center">
<div class="text-center">
<h2 class="text-3xl font-bold text-white mb-2">探索自然之美</h2>
<p class="text-xl text-gray-200">让我们一起领略大自然的魅力</p>
</div>
</div>
</div>
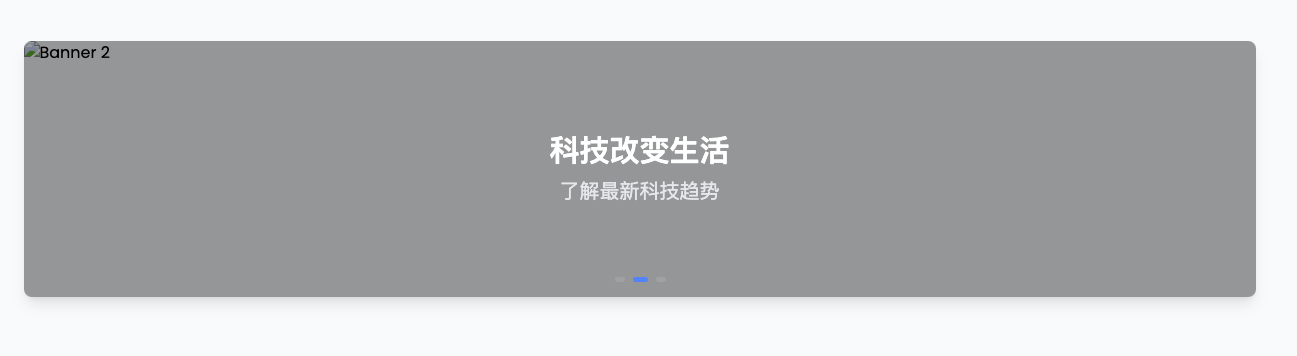
<div class="swiper-slide">
<img src="https://source.unsplash.com/random/1200x400?technology" alt="Banner 2" class="w-full h-64 object-cover">
<div class="absolute inset-0 bg-black bg-opacity-40 flex items-center justify-center">
<div class="text-center">
<h2 class="text-3xl font-bold text-white mb-2">科技改变生活</h2>
<p class="text-xl text-gray-200">了解最新科技趋势</p>
</div>
</div>
</div>
<div class="swiper-slide">
<img src="https://source.unsplash.com/random/1200x400?travel" alt="Banner 3" class="w-full h-64 object-cover">
<div class="absolute inset-0 bg-black bg-opacity-40 flex items-center justify-center">
<div class="text-center">
<h2 class="text-3xl font-bold text-white mb-2">环游世界</h2>
<p class="text-xl text-gray-200">分享精彩的旅行故事</p>
</div>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>js代码
<script>
var swiper = new Swiper(".mySwiper", {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '"></span>';
},
},
});
</script>最终样式